Some example slides
A slide deck with various examples
Jeremy Fix
May 19, 2025
Slides made with slidemakerLists, fonts
Ununmbered list
Unnumbered lists like this:
- Galileo Galilei
- Robert G. Ingersoll
- Jill Tarter- Galileo Galilei
- Robert G. Ingersoll
- Jill Tarter
Unnumbered list (incremental/nonincremental)
Within the makefile, the lists appear incrementally due to the
-i. However, you can depart from this default as stated
in the pandoc
documentation
- Item 1
- Item 2
- Item 3
Numbered list
Numbered lists like this:
1. Naïve realists
1. Scientific realists
1. Constructive empiricists
1. Positivists
1. Relativists- Naïve realists
- Scientific realists
- Constructive empiricists
- Positivists
- Relativists
Fonts
- This is emphasis.
- This is bold.
- This is also emphasis.
- This is also bold.
- This is emphasis and bold.
- This is bold and emphasis.
This is struck-out.
Labels
This markdown memo has been inspired by this memo which is hosted by https://github.com
Footnotes
Here’s how you do a footnote1.
Quote blocks
The following is a quote block.
> It ain't what you don't know that gets you into trouble.
> It's what you know for sure that just ain't so.
-- Mark TwainIt ain’t what you don’t know that gets you into trouble. It’s what you know for sure that just ain’t so.
– Mark Twain
Code and equations
Highlighting python codes
For defining a sum in python
And then in the terminal:
fix_jer@stollen:~$ python3 sample.pyHighlighting C++ codes
Or even C++ code :
Math equations
We shall write a sequence of math expressions :
\[\begin{align} !n &\sim \frac{n^n}{e^n} \sqrt{2\pi n}\label{eq:1}\\ e^{i \theta}&= \cos(\theta) + i \sin(\theta)\label{eq:2} \end{align}\]
Equation \(\eqref{eq:1}\) is the Stirling’s formula while equation \(\eqref{eq:2}\) is due to Euler. These are typed in as raw latex
\begin{align}
!n &\sim \frac{n^n}{e^n} \sqrt{2\pi n}\label{eq:1}\\
e^{i \theta}&= \cos(\theta) + i \sin(\theta)\label{eq:2}
\end{align}You can also use familiar environments (see the source):
\[\begin{equation} \begin{split} \gamma(n)&=\sum_{i=1}^{n}x^{2}\\ &=\sum_{i=1}^{n}x\cdot x \end{split} \label{eq:splitSample} \end{equation}\]
Transitions
Transitions between slides
Transitions between the slides can be set globally in the yaml file
According to the pandoc documentation you should be able to set it individually on every slide but that did not work in my tests)
Progressive content with pauses
You can display content
progressively
by introducing pauses.
It also works
- for displaying items
- one after
- the other
Figures and videos
Figures
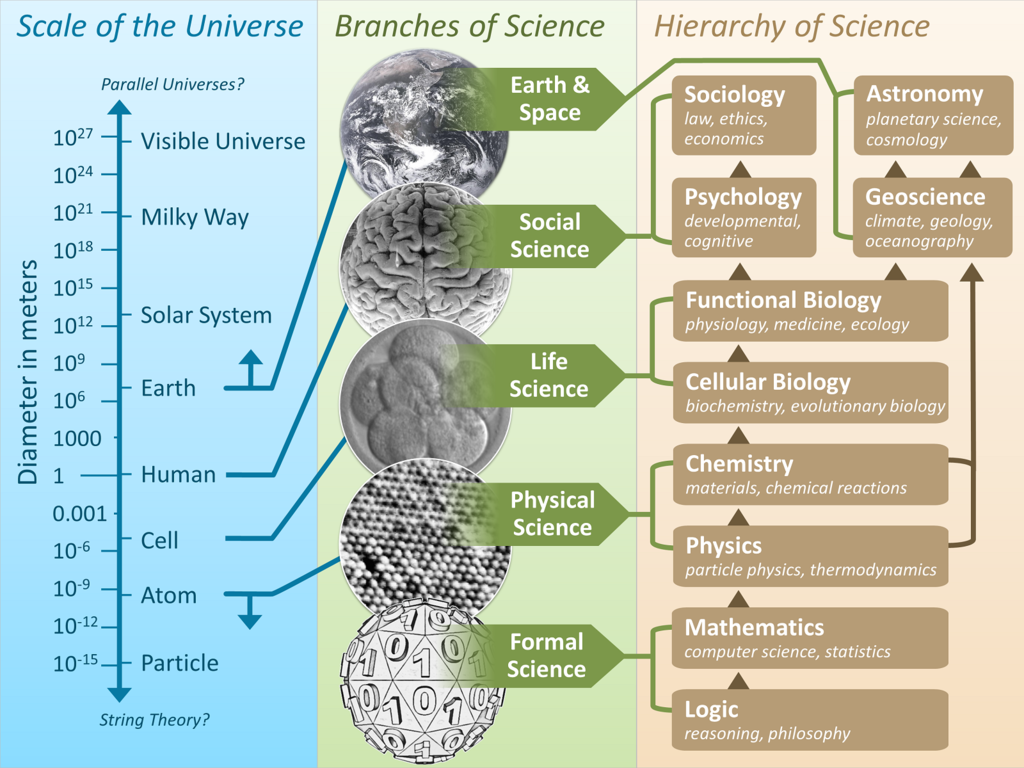
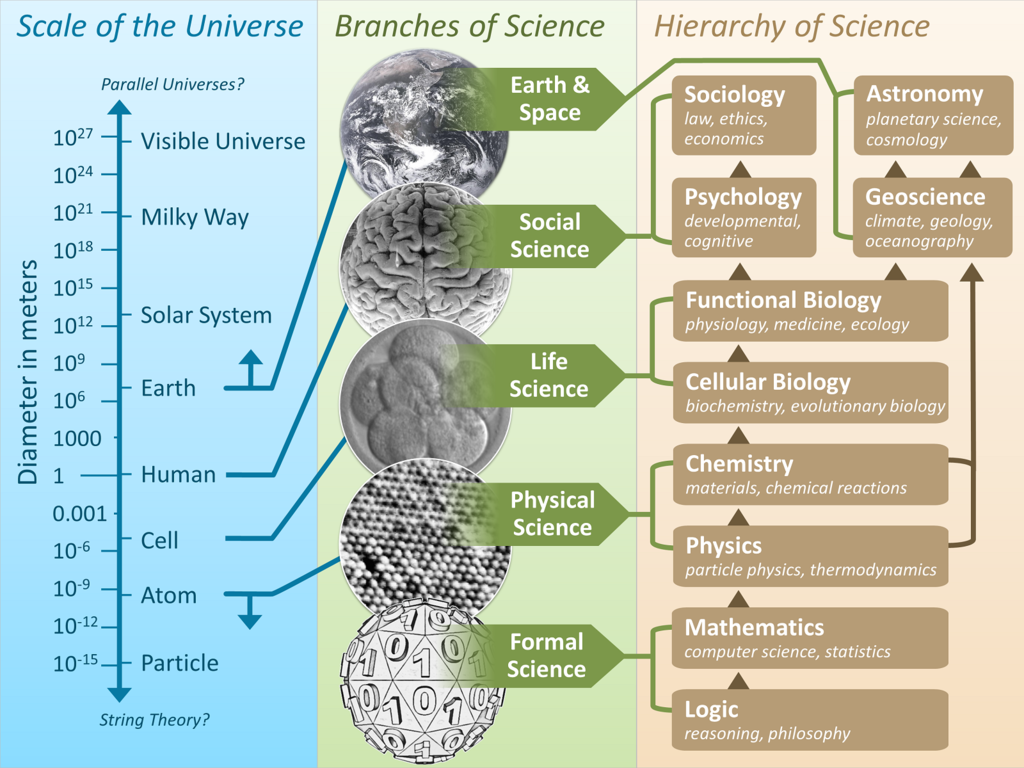
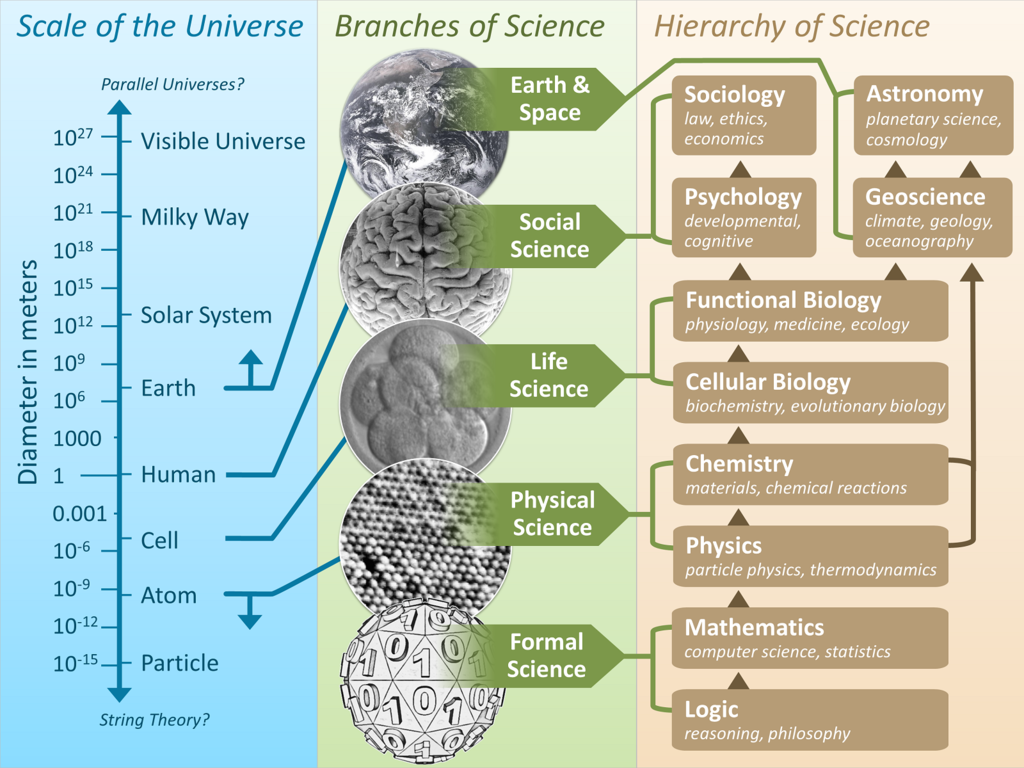
You can put images in your slides with :
And you could cite the image with …

Videos
You can put videos in your slides with raw html :
Column layout
Multiple columns
Gallia est omnis divisa in partes tres, quarum unam incolunt Belgae, aliam Aquitani,…
Qua de causa Helvetii quoque reliquos Gallos virtute praecedunt, quod fere cotidianis proeliis cum Germanis contendunt, …


Graphs and images with GraphViz and Tikz
Drawing graphs with Graphviz
Example of a graph generated from graphviz :
Drawing images with tikz
Example of a graph generated from Tikz.
Animated and/or interactive displays
Embedding d3.js
Using the plugin reveal.js-d3, we can embed d3.js animations , this one is taken from d3-graph-gallery
[reveal.js-d3] Including websites
Using the plugin reveal.js-d3, we can embed websites
Extra stuff
Notes
You can add notes to a slide that are shown only in the speaker view (triggered by pressing the “S” key) or by showing them on every slide by setting the meta.yaml property
Actually you should be able to open the speaker view… but even
using apparently a local server with
python3 -m http.server 8000, i’m unable to open the
speaker view. I do not know why. However, setting the boolean in the
yaml file actually correctly display the notes aside.
Lorem ipsum dolor sit amet, duo ut putant verear, nam ut brute utroque. Officiis qualisque conceptam te duo, eu vim soluta numquam, has ut aliquip accusamus. Probo aliquam pri id. Mutat singulis ad vis, eam euismod pertinax an, ea tale volumus vel. At porro soleat est. Debet facilis admodum an sed, at falli feugiat est.↩︎